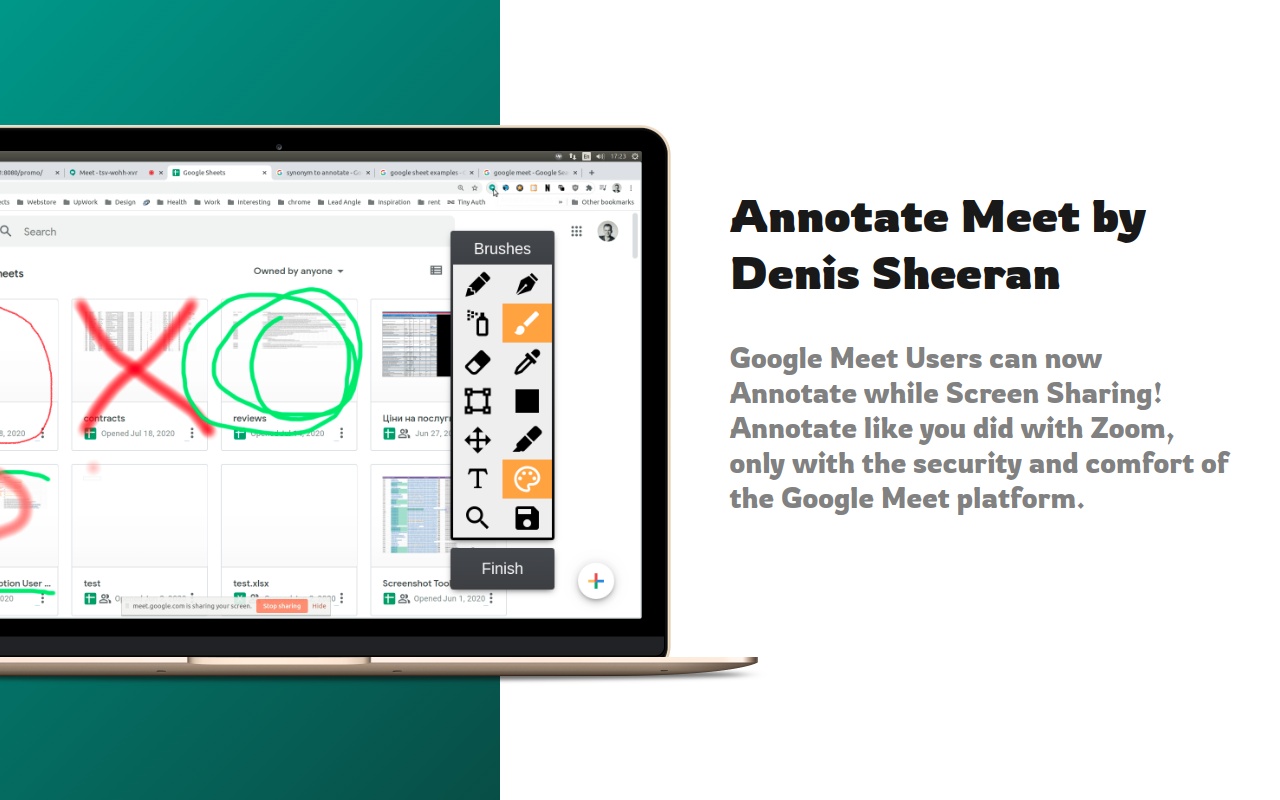
Annotate Meet by Denis Sheeran
Annotate Meet is a simple chrome extension for google meet that allows you to take a screenshot of what you're presenting, and add notes on top of it.
You can view this extension in Chrome Web Store here: Annotate Meet by Denis Sheeran

About Denis Sheeran
Denis Sheeran is an engaging, fun, highly requested nationwide speaker, who delivers keynotes, full day workshops, and small group professional development courses to teachers and administrators. He is a Google Certified Educator, Chromebook in the Classroom trainer, Smartboard and Smart Notebook trainer, and can customize PD for your school district. You can learn more about him on his website: Denis Sheeran - educator, trainer, speaker. He contacted me In August 2020, to develop this cool little extension :)
The requirements
Denis is working in education and he wanted a tool that teachers could use to enhance virtual teaching in remote environments due to Covid19. He wanted the Annotate feature of Zoom to be designed as an extension for Chrome, so that it can become a feature of Google Meet. That's it. Long story short, He'd like for Google Meet users, while sharing a screen, to have a pen icon near the host symbol that when clicked opens an annotation toolbar similar to zooms. The purpose is to have the meeting presenter share their screen with the meeting attendees, then during that screenshare be able to write on the screen and annotate it for the attendees to see.
Development
One interesting thing that the extension does is it overrides navigator.mediaDevices.getUserMedia - that is what allows the extension to capture what the user is presenting.
Denis wanted the logo to look something like this:

Based on that image, I created some options that later presented to him to choose from. I used Flaticon to find the basis for those icons. I made some color adjustments, and added/removed some stuff. Here were the final candidates:




The client decided to go with the second one. In my opinion that was the second best logo. I liked the first one better. But that is just my personal preference :)
Using external tools and plugins
The development of this tool would have taken a lot more time if everything was developed from ground up. Thankfully, there were multiple plugins out there that allowed annotating an image. This is the one I decided to go with: jquery-drawr. I like the way it looks - very simple and elegant. It was also very easy to plug it into the extension. The code is readable and understandable, making changes to it was not a problem.
Conclusion
I liked working on this project a lot. I learned the power of using plugins and already built tools back when I was developing user interfaces without a UI framework :) That knowledge came in handy here!

